-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Normal
-
None
-
Affects Version/s: 9.6.3
-
Component/s: None
-
Security Level: Jimmy
-
None
Steps to Reproduce
1. run zk-5374.zul in ZK-5374
2. check accessibility with Chrome Lighthouse 10.0.1
Current Result
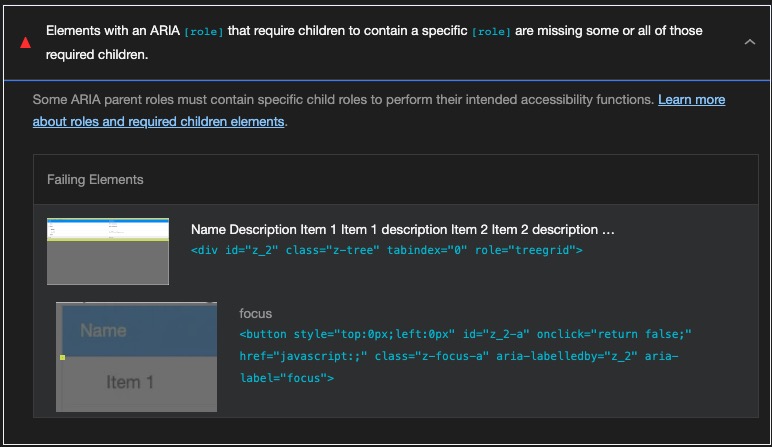
Failing element:
Name Description Item 1 Item 1 description Item 2 Item 2 description ...
<div id="z_2" class="z-tree" tabindex="0" role="treegrid">
focus
<button style="top:0px;left:0px" id="z_2-a" onclick="return false;" href="javascript:;" class="z-focus-a" aria-labelledby="z_2" aria-label="focus">

Expected Result
no reported problem
Debug Information
- z-focus cannot be a child/descendant of a treegrid(role)
Workaround
/* set z-tree as group(role) since it contains multiple roles including a focus button.
* set header and footer as grid(role)
* set set cave table as treegrid(role) since it contains a tree
*/
var exTree = {};
zk.override(zul.sel.Tree.prototype, exTree, {
bind_: function() {
exTree.bind_.apply(this, arguments);
this.$n().setAttribute('role', 'group');
setFocusAnchorAriaLabel.bind(this)();
this.$n('cave').setAttribute('role', 'treegrid'); //zk-5448
//zk-5374
var headTbl = this.$n('headtbl');
if (headTbl) {
headTbl.setAttribute('role', 'grid');
}
var footTbl = this.$n('foottbl');
if (footTbl) {
footTbl.setAttribute('role', 'grid');
}
this.$n('rows').setAttribute('role', 'rowgroup');
//for paging control
jq('.z-tree-paging-bottom', this.$n()).attr('role', 'row');
jq('.z-paging', this.$n()).attr('role', 'gridcell');
},
//in tree-rod.js
_setPadSize: function(pad, padId, sz) {
//set pad size
this._padsz[padId] = sz;
var s = pad.style;
s.display = sz ? 'block' : 'none';
var html = '<table id="' + this.uuid + '-' + padId + '-tbl" role="none">';
while (true) {
html += '<tr><td style="height:' + Math.min(sz, maxsz) + 'px"></td></tr>';
sz -= maxsz;
if (sz <= 0) //last one
break;
}
html += '</table>';
jq(pad).empty().append(html);
},
});
//zk-5374
var _xTreecols = {};
zk.override(zul.sel.Treecols.prototype, _xTreecols, {
bind_: function () {
_xTreecols.bind_.apply(this, arguments);
this.$n().setAttribute('role', 'row');
}
});
//zk-5374
var _xTreecol = {};
zk.override(zul.sel.Treecol.prototype, _xTreecol, {
bind_: function () {
_xTreecol.bind_.apply(this, arguments);
this.$n().setAttribute('role', 'columnheader');
}
});
function setFocusAnchorAriaLabel(){
this.$n('a').setAttribute('aria-label', 'focus');
}
- relates to
-
ZK-5374 Elements with an treegrid(role) that require children to contain a specific role are missing some or all of those required children
-
- Closed
-
-
ZK-5437 Upgrade WCAG with the lighthouse 10.x detection tools
-
- Closed
-
-
ZK-5464 A tree's paging control fails lighthouse accessibility check
-
- Closed
-