-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Major
-
Affects Version/s: 9.6.3
-
Component/s: None
-
Security Level: Jimmy
-
None
Steps to Reproduce
1. scan the attached zul and HTML with lighthouse and axe chrome extension
Current Result

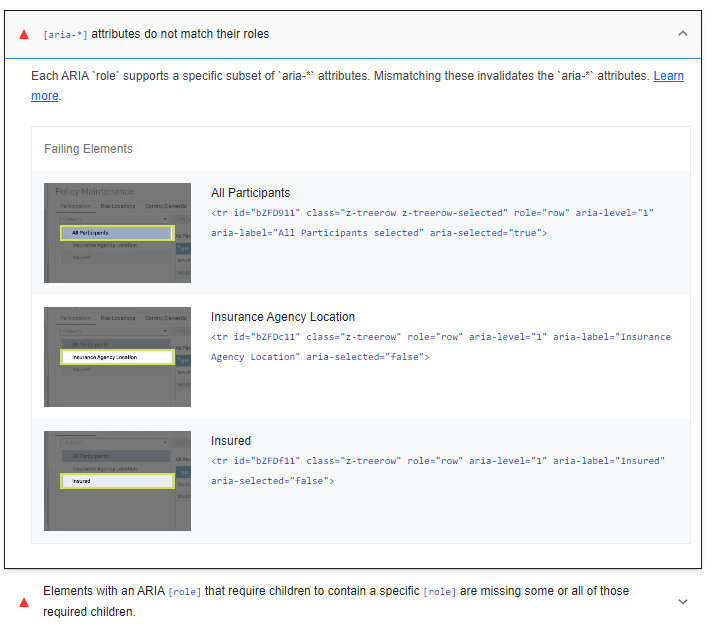
1. aria-* attributes do not match their role
2. Elements with an ARIA that require children to contain a specific role are missing some or all of those required children
Expected Result
no above failures
Debug Information
- the first failure is caused by the 2nd one
- If you scan the attached HTML, I found when a role="row" is under a table (current zk tree DOM structure), both lighthouse and axe 4.4 don't think it's a descendent of role="treegrid". If they don't treat the role row as a descendent of role treegrid, then aria-level is judged as invalid attribute.
Workaround
/* axe treat role=row as being part of <table> instead of role=treegrid.
* need to add role=none to be ignored.
*/
var exTree = {};
zk.override(zul.sel.Tree.prototype, exTree, {
bind_: function() {
exTree.bind_.apply(this, arguments);
setFocusAnchorAriaLabel.bind(this)();
this.$n('cave').setAttribute('role', 'none');
},
});
Root Cause
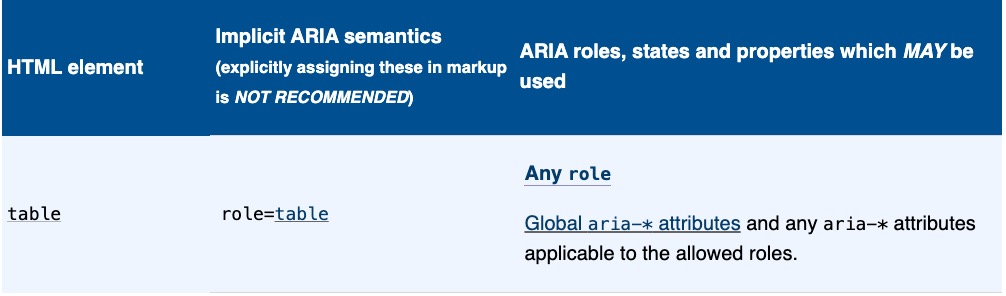
According to 4. Document conformance requirements for use of ARIA attributes in HTML , HTML table has an implicit role "table", so ZK role=row is enclosed by <table>. Axe doesn't treat the role row as a descending of the treegrid. It thinks the row is the child of the table.

- relates to
-
ZK-5437 Upgrade WCAG with the lighthouse 10.x detection tools
-
- Closed
-
-
ZK-5448 Elements with an ARIA treegrid(role) that require children to contain a specific row(role) are missing some or all of those required children
-
- Closed
-
-
ZK-5463 empty tree fails to pass lighthouse accessibility check for missing required role
-
- Closed
-
-
ZK-5464 A tree's paging control fails lighthouse accessibility check
-
- Closed
-