-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Major
-
None
-
Affects Version/s: 9.6.3
-
Component/s: None
-
Security Level: Jimmy
-
None
Steps to Reproduce
<zscript><![CDATA[
List Items = new ArrayList();
for (int i = 0; i < 10; i++) {
Items.add("data "+i);
}
ListModelList model = new ListModelList(Items);
]]></zscript>
<listbox model="${model}" >
<listhead>
<listheader label="listbox header"/>
</listhead>
</listbox>
1. open chrome developer tool > lighthouse
2. select Categories > Accessibility
3. click "analyze page load"
Current Result

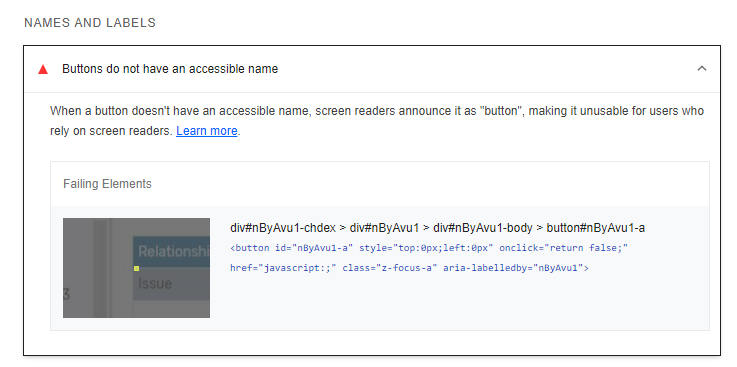
Buttons do not have an accessible name
Expected Result
the button doesn't cause a failure in the report
Debug Information
- although z-focus-a contains aria-labelby, the associated listbox doesn't contain any inner text
- tree and other components with the same design have the same issue.
5 pass criteria
<button id="text">Name</button> <button id="al" aria-label="Name"></button> <button id="alb" aria-labelledby="labeldiv"></button> <div id="labeldiv">Button label</div> <button id="combo" aria-label="Aria Name">Name</button> <button id="buttonTitle" title="Title"></button>
https://dequeuniversity.com/rules/axe/4.4/button-name?utm_source=lighthouse&utm_medium=devtools
Workaround
- relates to
-
ZK-5432 aria-activedescendant is generated at wrong place
-
- Closed
-
-
ZK-5440 Listbox's DOM element with a grid(role) that requires children to contain a specific role are missing
-
- Closed
-
-
ZK-5441 Provide a better way to override za11y module
-
- Reopened
-
-
ZK-5437 Upgrade WCAG with the lighthouse 10.x detection tools
-
- Closed
-