-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Normal
-
None
-
Affects Version/s: 9.6.3
-
Component/s: None
-
Security Level: Jimmy
-
None
Steps to Reproduce
<zscript><![CDATA[ List Items = new ArrayList(); for (int i = 0; i < 5; i++) { Items.add("data "+i); } ListModelList model = new ListModelList(Items); model.addToSelection(model.get(0)); ]]></zscript> <listbox model="${model}" > <listhead> <listheader label="listbox header"/> </listhead> <template name="model"> <listitem label="${each}"/> </template> </listbox>
1. run the code above with za11y.jar included
2. select an item
3. open chrome developer tool > lighthouse
4. analyze page load with the settings:
Mode: Navigation
Device: desktop
Category: Accessibility
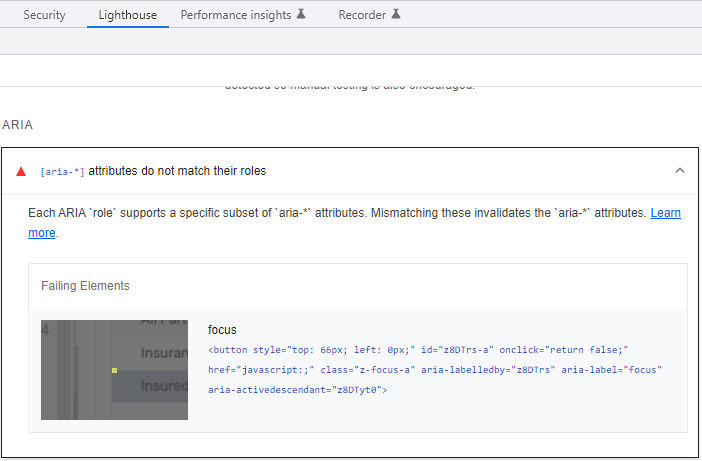
Current Result

Expected Result
no such error
Debug Information
- According to https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Attributes/aria-activedescendant:
The value of aria-activedescendant refers to an owned element of the controlled element. For example, in a combobox, focus may remain on the combobox while the value of aria-activedescendant on the combobox element refers to a descendant of a popup listbox that is controlled by the combobox.
That attribute should be set on a parent/container element, and its value refers to a descendant.
- the element that contains aria-activedescendant should also have a role grid
Workaround
remove aria-activedescendant on z-focus-a