-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Critical
-
Affects Version/s: 7.0.5.2
-
Component/s: ZK Client Engine
-
Security Level: Jean
-
Environment:
Tomcat 7, IE11, Chrome
-
ZK 7.0.7
-
None
Steps to reproduce
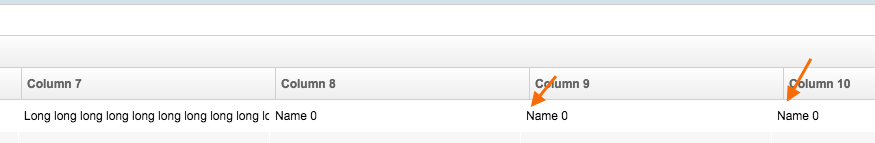
Actual result
The right-most column has biggest misaligned position.

Reference data
We have splitted original issue into another issue. We keep the original user's data below for reference.
Fiddle:
http://zkfiddle.org/sample/33maodv/2-grid-rendering-problems
Problems showcased by grid 1:
- The first five columns are set to hflex=min, but they are not rendered as such
- On sorting the whole content jumps, the frozen area is odd, etc.
- (De)Selecting a column via the menupopup causes another odd jumping. The auxheader are wrong after some time, too. (
ZK-2776) - Changing the width of a column causes its footer to misalign (refer to
ZK-2769) - Deselect column 6, scroll to the right, scroll back to the left again: Another render error (
ZK-2776)
Grid 2 showcase:
It's basically the same as grid 1 but has many more columns. Almost no render problems as seen above occur? It does still have the misaligned footer on changing the column width.
Grid 3 showcase:
This one has no sizedByContent, hflex=min applies and sorting works well. But:
