-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Normal
-
Affects Version/s: 3.1.1
-
Security Level: Jimmy
-
None
Steps to Reproduce
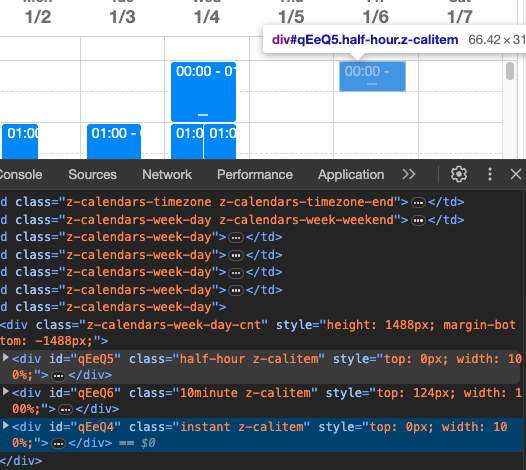
after fixing ZKCAL-117, an instant item (the one with the same begin and end time) is visible but it will cover another half-hour item
LocalDateTime day6 = day1.plusDays(5);
DefaultCalendarItem instantItem = new DefaultCalendarItem.Builder()
.withBegin(day6)
.withEnd(day6)
.withSclass("instant")
.withZoneId(defaultZoneId)
.build();
model.add(instantItem);
DefaultCalendarItem halfHourItem = new DefaultCalendarItem.Builder()
.withBegin(day6)
.withEnd(day6.plusMinutes(30))
.withZoneId(defaultZoneId)
.withSclass("half-hour")
.build();
model.add(halfHourItem);
Current Result
one item totally covers another item, so the end users cannot see 2 items in a time slot

Expected Result
instant item should shrink its width and another item should shrink its width and shift to the right. Just like 2 overlapping items.