Steps to Reproduce
- download Edge beta 129
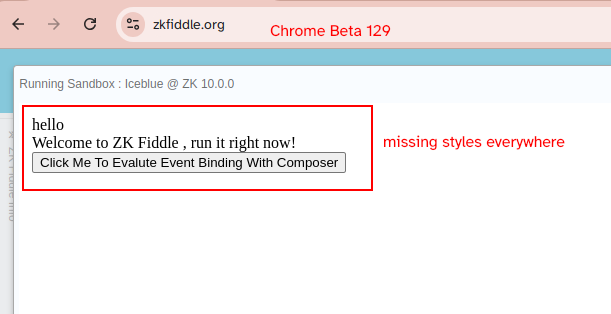
- vist zkfiddle or any zk demo with Chrome 129 beta or Edge 129 beta
Current Result
all styles on components are lost

![]()
Expected Result
component styles still exist
Debug Information
- Chrome 129 is scheduled to be released next week! Sep. 11th, see https://chromestatus.com/roadmap
- Robert reported this issue to Chrome at https://issues.chromium.org/issues/364443009?pli=1
- this bug doesn't affect ZK 9.x or 8.x
- https://github.com/zkoss/zk/blob/v10.0.1/zul/src/main/resources/web/zul/less/font/_animated.less#L108-L111

Root cause
a fontawesome bug https://github.com/FortAwesome/Font-Awesome/issues/19990
the resulting CSS of _animate.less after compilation contains some invalid characters. --#{fa-css-prefix ...
font awesome already fixed this bug, so we can upgrade it to avoid this problem
Workaround
Credit
This blocking issue was first reported by Robert W.