-
Type:
Bug
-
Resolution: Unresolved
-
Priority:
Later
-
None
-
Affects Version/s: 9.6.2
-
Component/s: None
-
None
-
None
Steps to Reproduce
<h:h1>API Basic Usage</h:h1>
<button onClick="camera.requestCamera()" label="Request camera"/>
<button onClick="camera.start()" label="Start"/>
<button onClick="camera.pause()" label="Pause"/>
<button onClick="camera.resume()" label="Resume"/>
<button onClick="camera.stop()" label="Stop"/>
<button onClick="camera.snapshot()" label="Snapshot"/>
<separator/>
<camera id="camera" height="300px" width="400px" maxsize="-1" lengthLimit="60" previewRecord="true"
onVideoUpload='video.setContent(event.getMedia())'
onSnapshotUpload='image.setContent(event.getMedia())'
onLengthLimitExceed='Clients.log(event.getName())'
onStateChange="Clients.log(event.getState().toString())">
<attribute name="onMaxsizeExceed">
Clients.log(event.getName() + ": dataSize is " + event.getData().toString() + "KB.");
</attribute>
</camera>
<separator/>
<h:h2>Snapshot</h:h2>
<image id="image" height="300px" width="400px" style="border: solid 1px"/>
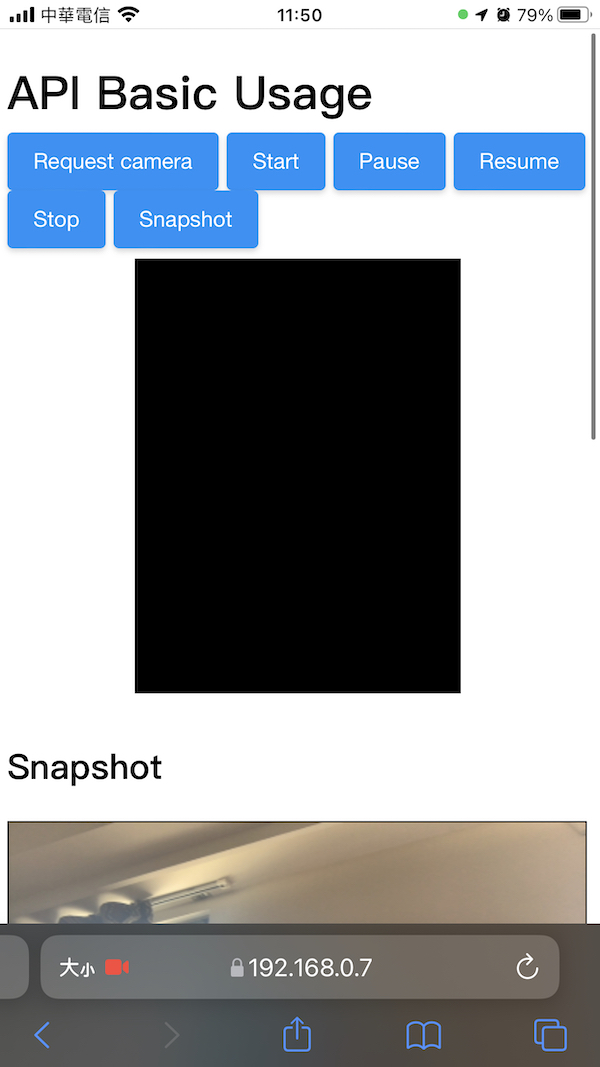
1. visit the page with Chrome on iPhone 8Plus
2. click request camera button
Current Result
the preview record is black

Expected Result
the preview record should show what a camera captures
Debug Information
- visit the same page with Google Pixel 4a, the preview record shows as expected.
- if you click "snapshot" button, it still can capture an image