-
Type:
Bug
-
Resolution: Unresolved
-
Priority:
Later
-
None
-
Affects Version/s: 9.6.2
-
Component/s: None
-
Security Level: Jimmy
-
None
-
None
Steps to Reproduce
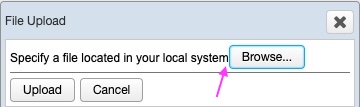
<button label="Upload" onClick='Fileupload.get();' />
1. click the button
Current Result

Expected Result
there is space between the label and the button
Debug Information
Workaround
change the message
You can change the label in the dialog by adding space Fileupload.get("your message ", "title");
css margin
If there is no other modal window on the page, you can add some margin on the label
<style> .z-window-modal .z-label
{ margin-right: 10px; }</style>
- relates to
-
ZK-5186 Fileupload window has specific CSS class
-
- Open
-