-
Type:
Bug
-
Resolution: Done
-
Priority:
Normal
-
None
-
Affects Version/s: 9.5.1.3, 9.6.2
-
Component/s: Components
-
None
-
None
Steps to Reproduce
When a column width is specified via CSS (use-case: different styles / width for columns depending on selected theme) it's not working properly.
A short sample to show the issue has been created on zk-fiddle: https://zkfiddle.org/sample/3sq9u66/1-listbox-column-width-via-css-sample
Here is the code:
<zk xmlns:n="native"> <window border="normal" title="hello"> <style> .themeSpecificColWidth { width: 60px; } </style> Sample with header with set via 'width'-Attribute: <listbox> <listhead> <listheader>header1</listheader> <listheader width="60px">header2</listheader> </listhead> <listitem> <listcell>col1</listcell> <listcell>col2</listcell> </listitem> </listbox> <n:br/> Sample with header with set via CSS: <listbox> <listhead> <listheader>header1</listheader> <listheader class="themeSpecificColWidth">header2</listheader> </listhead> <listitem> <listcell>col1</listcell> <listcell>col2</listcell> </listitem> </listbox> </window> </zk>
In this sample there are two listboxes:
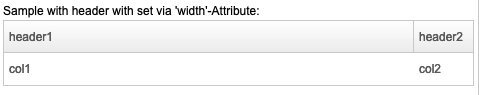
- On the first listbox the column with of the 2nd column is specified via the 'width' attribute on the listheader. It works as expected and is the reference
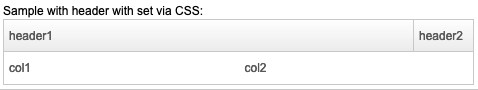
- On the 2nd listbox the column with of the 2nd column is specified via a css style. The css only seems to affect the listbox header, but not the data rows. They are not aligend with the header
Current Result
As you can see the width is only applied to the header, but not to the data ('col2' is not aligned to 'header2')

Expected Result
In this sample we see col2 aligned to header2

Debug Information
Workaround
Any ideas's?