Steps to Reproduce
use borderlayout with atlantic theme
<!-- added overflow style to make the effect more obvious -->
<borderlayout width="400px" height="200px" style="overflow: visible;">
<west title="Test" width="100px" collapsible="true" closable="true">
West Content
</west>
<center/>
<east title="Test" width="100px" collapsible="true" closable="true">
East Content
</east>
</borderlayout>
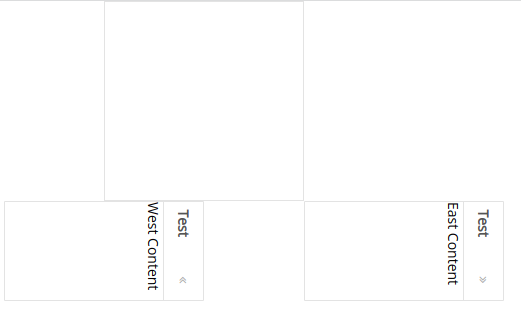
Current Result
the east/west are always rotated by 90degrees

Expected Result
only the title (when closed should be rotated)
Debug Information
- relates to
-
ZK-5253 title of borderlayout north/south shouldn't rotate 90 degrees
-
- Closed
-