Steps to Reproduce
<zk> <zscript><![CDATA[ List model = new ListModelList(Locale.getAvailableLocales()); ]]></zscript> <grid model="${model}" visibleRows="5" > <frozen columns="1" /> <columns> <column label="Locale" width="50px"/> <column label="Locale" width="250px"/> <column label="Locale" width="300px"/> <column label="Locale" width="300px"/> <column label="Locale 5" width="300px"/> </columns> <template name="model"> <row> <cell>${each.country}</cell> <cell>${each}</cell> <cell>${each}</cell> <cell>${each}</cell> <cell>${each}</cell> </row> </template> </grid> </zk>
1. shrink the browser width to produce the horizontal scrollbar
2. scroll to the right most column with a mouse
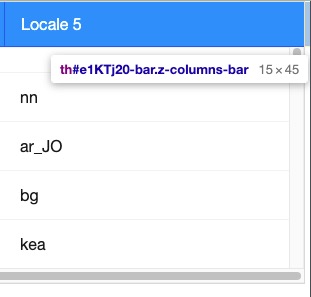
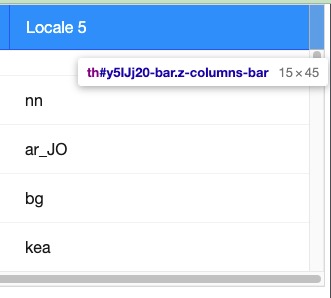
3. open developer tool to check .z-columns-bar
Current Result

Expected Result

Debug Information
- if you move scrollbar by right-arrow key, the bug doesn't happen
- is blocked by
-
ZK-4563 JS errors : frozen with auxheaders (+ rowspan)
-
- Closed
-