-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Normal
-
Affects Version/s: 9.5.0
-
Component/s: Components
-
Security Level: Jimmy
-
None
Steps to Reproduce
https://zkfiddle.org/sample/2pejtfe/1-hflex-column-with-min-width
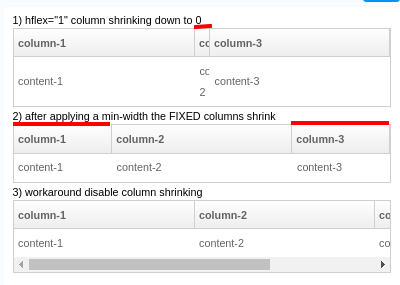
<zk> <style> .columns-noshrink .z-column { flex-shrink: 0!important; } </style> 1) hflex="1" column shrinking down to 0 <grid> <columns> <column label="column-1" width="200px"/> <column label="column-2" hflex="1"/> <column label="column-3" width="200px"/> </columns> <rows> <row> <cell>content-1</cell> <cell>content-2</cell> <cell>content-3</cell> </row> </rows> </grid> 2) after applying a min-width the FIXED columns shrink <grid> <columns> <column label="column-1" width="200px"/> <column label="column-2" hflex="1" style="min-width: 200px"/> <column label="column-3" width="200px"/> </columns> <rows> <row> <cell>content-1</cell> <cell>content-2</cell> <cell>content-3</cell> </row> </rows> </grid> 3) workaround disable column shrinking <grid sclass="columns-noshrink" > <columns> <column label="column-1" width="200px"/> <column label="column-2" hflex="1" style="min-width: 200px"/> <column label="column-3" width="200px"/> </columns> <rows> <row> <cell>content-1</cell> <cell>content-2</cell> <cell>content-3</cell> </row> </rows> </grid> </zk>
Current Result

- shows the default behavior (hflex="1" columns shrink down to 0px eventually) often impractical
- applying a min-width avoids shrinking that column (however other fixed columns shrink -> bug)
Expected Result
case 3 shows the expected down sizing behaviour when applying a min-width
Debug Information
Workaround
case 3 workaround (doesn't work when also using auxheaders)