-
Type:
New Feature
-
Resolution: Done
-
Priority:
Normal
-
Affects Version/s: 9.5.1.3
-
Component/s: None
-
Security Level: Jimmy
-
None
User Story
As an application developer, I want to put buttons in a caption of a groupbox, but groupbox caption has role="button", so the buttons inside become nested UI controls.
Acceptance Criteria
put buttons/icons in a caption is a common requirement, so it's better to avoid nested UI controls.
Details
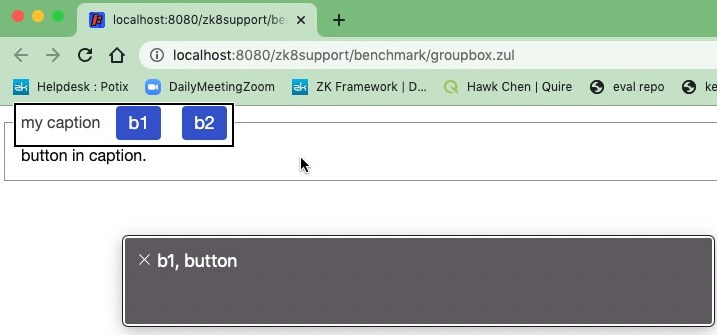
- test case 1
<groupbox> <caption>my caption <button label="b1"/> <button label="b2"/></caption> button in caption. </groupbox> - test case 2
<borderlayout> <west collapsible="true" > <caption>my caption in west <button label="b1"/> <button label="b2"/></caption> </west> </borderlayout>
axe DevTool reports the accessibility issue: *Nested interactive controls are not announced by screen readers.*
buttons are under <div id="z_2-cap" class="z-west-header" role="button" tabindex="0" aria-expanded="true">
- mac VoiceOver and ChromeVos still can read those buttons in the caption. But I think screen readers don't always follow the strictest WCAG rule.

Proposed solution
- Add a UI control (e.g. a button or an icon) to open/close a groupbox instead of the whole caption.
- add a UI control (e.g. a button or an icon) to expand/collapse a west instead of the whole .z-west-header
