-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Major
-
Affects Version/s: 9.5.1, 9.5.1.1
-
Component/s: Components
-
Security Level: Jimmy
-
Environment:
A desktop browser with touch-support
-
None
Steps to Reproduce
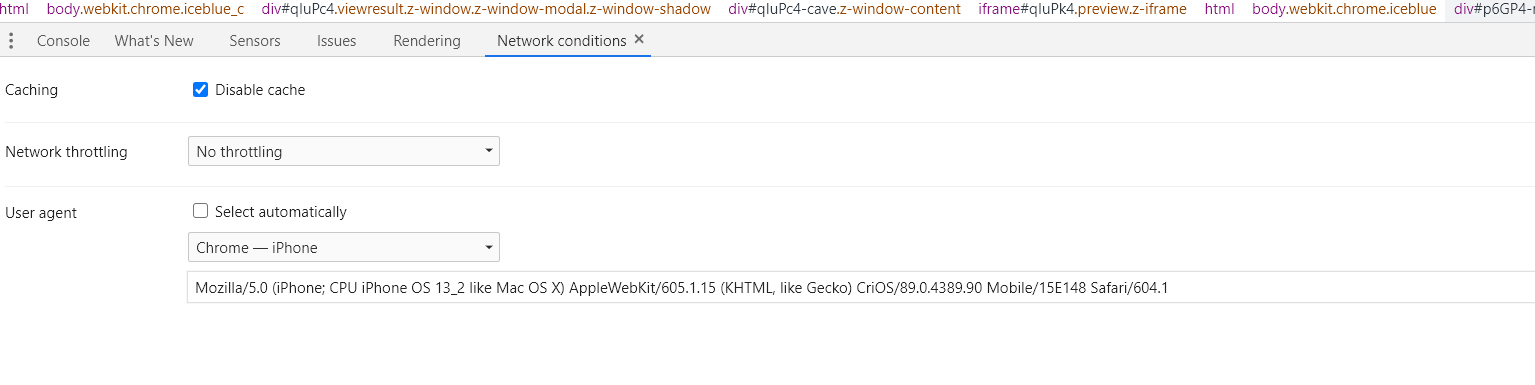
Set browser agent to a mobile agent in Chrome developer tools > "..." menu > more tools > network conditions tab.
This will cause the browser to load the domtouch.js (touch events handling) while the browser has also mouse events.
NOTE: this is an incorrect use of browser user agent BUT it's the easy way to reproduce the conditions on a hybrid device such as a "Surface" PC tablet, or a windows 10 desktop using a touch-enabled monitor with the win10 touch driver.

Open fiddle:
https://zkfiddle.org/sample/3u27amp/1-Another-new-ZK-fiddle
Click button to open modal window
Drag mobile window
Current Result
Mouse cannot drag the modal window (touch events may drag)
Expected Result
Both mouse and touch should be registered
Debug Information
https://tracker.zkoss.org/browse/ZK-4301
Event types are defined in dom.js
domtouch.js replaces the original entries for 3 events (mousemove, mouseup, mousedown) buy their touch equivalent. However, since they replace them using the same event key (zmousemove, zmouseup, zmousedown), the original mouse events are removed from the event types.
https://github.com/zkoss/zk/blob/master/zk/src/archive/web/js/zk/domtouch.js#L95-L99
Workaround
full replacement file for domtouch.js (Ask support team)
- relates to
-
ZK-4301 ZK doesn't listen for touch events on desktop browsers
-
- Closed
-
-
ZK-4817 listgroup open/close triggers selection (mobile)
-
- Closed
-
-
ZK-4857 Missing right click and double click in hybrid touch mouse mode
-
- Closed
-
-
ZK-5427 missing context menu after ZK-4835 on hybrid mouse / touch devices
-
- Closed
-
