-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Major
-
Affects Version/s: 9.0.1
-
Component/s: None
-
Security Level: Jimmy
-
None
-
None
Steps to Reproduce
1. run the attached zul
<zk xmlns:h="native"> <zscript><![CDATA[ ListModelList model = new ListModelList(Locale.getAvailableLocales()); model = model.subList(0, 10); ]]></zscript> <listbox width="400px" rows="10" model="${model}"> <!-- <listbox width="400px" height="300px" model="${model}"> workaround --> <listhead> <listheader label="index" /> <listheader label="locale" /> </listhead> <template name="model"> <listitem> <listcell label="${forEachStatus.index}" /> <listcell label="${each}" /> </listitem> </template> </listbox> <button label="add 10 to invalidate" onClick="add10()"/> <zscript><![CDATA[ public void add10(){ List list = new LinkedList(); for (int i = 0 ; i < 15 ; i++){ list.add(Locale.TAIWAN); } model.addAll(list); } ]]></zscript> </zk>
Current Result

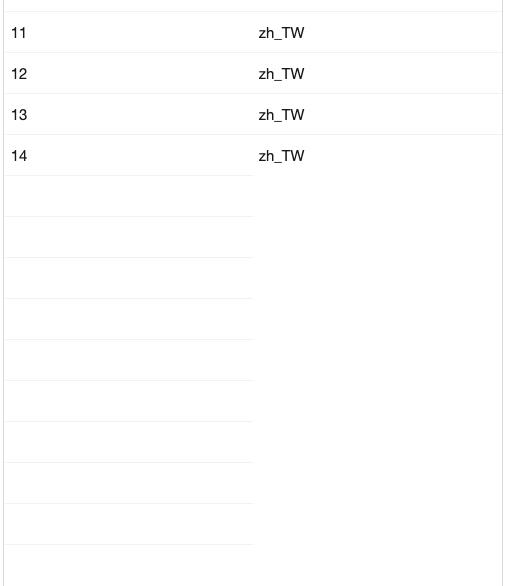
it renders several unexpected list items
Expected Result
no those extra list items
Debug Information
- 9.0.0 doesn't have such issue
Workaround
use height instead of rows
- relates to
-
ZK-4556 modal window with border layout doesn't resize correctly
-
- Closed
-