-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Normal
-
Affects Version/s: 9.0.0
-
Component/s: None
-
None
-
None
Steps to Reproduce
<a id="menu" iconSclass="z-icon-navicon"/>
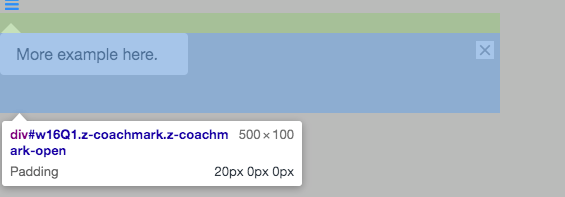
<coachmark id="coachmark" height="100px" width="500px" target="menu" position="after_center">More example here.</coachmark>
Current Result

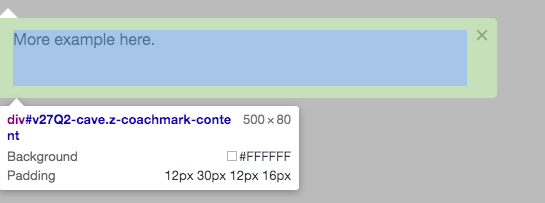
Expected Result

Debug Information
CSS style issue
Workaround
<style>
.z-coachmark-content
</style>
