-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Normal
-
Affects Version/s: Freshly, 9.0.0
-
Component/s: None
-
Environment:
Using ZK 9.0.0-RC2 with Atlantic 9.0.0-RC2
-
None
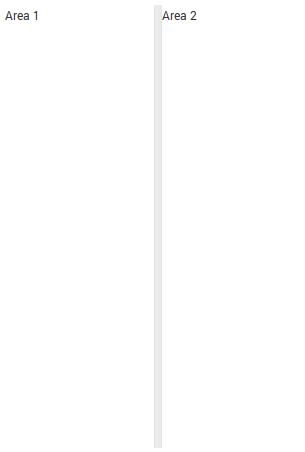
Splitlayout with orient="horizontal" is displayed totally collapsed on the left, no matter of area content, fixed width or hflex.
Steps to Reproduce
<zk>
<splitlayout vflex="1" hflex="1" orient="horizontal" >
<div sclass="area" vflex="1" hflex="1">
<label value="Area 1"/>
</div>
<div sclass="area" vflex="1" hflex="1">
<label value="Area 2"/>
</div>
</splitlayout>
</zk>
Current Result

Expected Result
Debug Information
Inspecting with Chrome the element <div class="z-splitlayout"> has the following style:
- height: 100%;
- width: 100%;
- display: flex;
- flex-direction: column;
Workaround
- relates to
-
ZK-317 Support CSS3 flex that allows developer to specify the flexibility easier and more flexible
-
- Closed
-