-
Type:
Bug
-
Resolution: Unresolved
-
Priority:
Normal
-
None
-
Affects Version/s: None
-
Component/s: CSS
-
None
Steps to Reproduce
http://zkfiddle.org/sample/14ill2j/1-horizontal-portallayout-panel-move-block
Try this fiddle, drag panel3 and hold your left click.
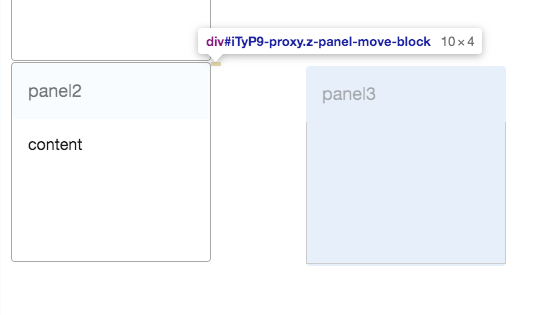
Drag the panel to the right side of panel1 or panel2 ,observe the size of the panel move block.
Current Result

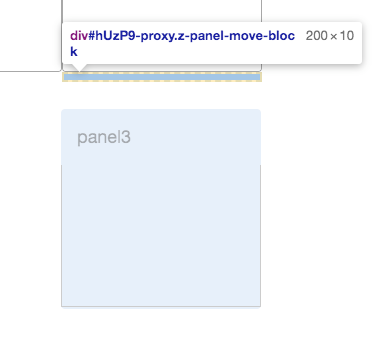
Expected Result

same as vertical version but 10 * 200(the height of the dragged panel or the previous panel)
Debug Information
In order for a percentage value to work for height, the parent's height must be determined.
see https://stackoverflow.com/questions/7049875/why-doesnt-height-100-work-to-expand-divs-to-the-screen-height
Workaround
note: this is not a good solution, try better way to fix this, and remember test on portalchildren with title(since zk 9.0.0)
`<style> .z-portalchildren-content { height: 200px; } </style>`