-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Normal
-
Affects Version/s: 8.6.1
-
Component/s: Browser Issue
-
Security Level: Jimmy
-
ZK 8.6.2 S1
-
None
Steps to Reproduce
1. visit https://www.zkoss.org/zkdemo/tabbox/scrollable with iPad 2
or any device with Safari 9 (see https://en.wikipedia.org/wiki/IOS_version_history)
Current Result
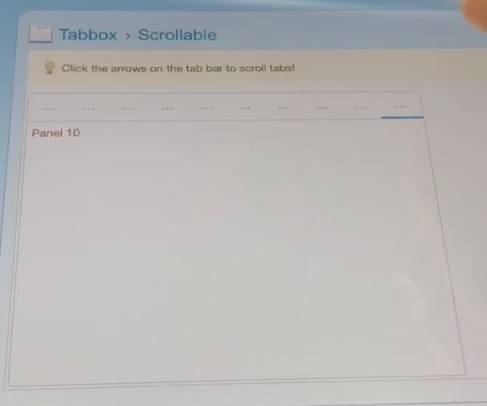
see attached video.
- tabbox is not scrollable since it doesn't render left/right arrow button for scrolling.
- it renders a label on a tab as ellipsis instead of a complete text.

Expected Result
tabbox is scrollable
Debug Information
Safari 12 has no such issue.
Root Cause
it's a Safari 9 flex bug, please see https://github.com/philipwalton/flexbugs#flexbug-1
Safari fixed the bug after Safari 10 see https://bugs.webkit.org/show_bug.cgi?id=146020
Reference: https://www.w3.org/TR/css-flexbox/#flex-common
Workaround
default flex set the flex items with flex-shrink: 1; , add flex:none; or flex-shrink: 0; in flex items will fix the problem.
<style>
.z-tabs-content .z-tab
</style>
