-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Blocker
-
Affects Version/s: Freshly, 8.6.0
-
Component/s: Components
-
Security Level: Jean
-
None
Steps to Reproduce
simple grid with fixed column widths
<grid width="302px"> <columns> <column width="100px" label="A"/> <column width="100px" label="A"/> <column width="100px" label="A"/> </columns> <rows> <row> <cell>A</cell> <cell>A</cell> <cell>A</cell> </row> </rows> </grid>
Current Result
content cells are not aligned to the column headers
Expected Result
proper alignment
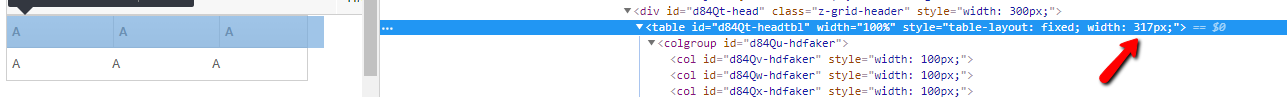
Debug Info
looks like the offset is the width of a scrollbar (which is not needed in this case)