steps to reproduce
- load the zul below
<zk> <zscript><![CDATA[ ListModelList items = new ListModelList(); for(int i = 0; i <= 250; i++) { String label = "Item "+i; items.add(label); } //items.setMultiple(true); ListitemRenderer renderer = new ListitemRenderer(){ void render(Listitem item, Object data, int index){ item.appendChild(new Listcell()); Listcell cell = new Listcell(); Label label = new Label((String)data); label.setMultiline(true); label.setParent(cell); item.appendChild(cell); } }; ]]></zscript> <borderlayout> <center> <listbox hflex="1" id="theListbox" onPaging="self.focus()" mold="paging" pageSize="100" height="400px" pagingPosition="bottom" checkmark="true" multiple="true" model="${items}" itemRenderer="${renderer}"> <custom-attributes org.zkoss.zul.listbox.rod="true"/> <listhead> <listheader/> <listheader label="col"/> </listhead> </listbox> </center> </borderlayout> </zk>
- scroll to show the last item in the 1st page
- go to the last page by clicking the paging control
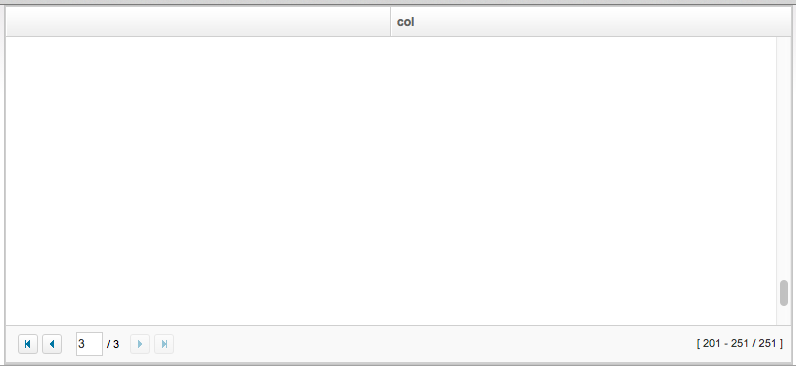
result
an empty-like listbox, but there are actually 50 items.

The scrollbar position is incorrect.
Debug info
- remove onPaging="self.focus()" and this issue doesn't happen.
- After the issue happens, selecting an item will eliminate the issue.
- 7.0.0 ~ 7.0.4 don't have such issue.
- When the issue happen, z-focus-a's top position is too large, it should be 1555px
<button id="d4KQ2-a" style="top: 2776px; left: 0px;" onclick="return false;" href="javascript:;" class="z-focus-a"></button>
Workaround
- (for 6.5.8.1) do not maintain scrolling position
<script><![CDATA[ zk.afterLoad('zul.sel', function() { var old = {}; zk.override(zul.sel.SelectWidget.prototype, old, { focus_: function (timeout) { var btn; if (btn = this.$n('a')) { if (this._focusItem) { for (var it = this.getBodyWidgetIterator(), w; (w = it.next());) if (this._isFocus(w)) { w.focus_(timeout); break; } } this.focusA_(btn, timeout); return true; } return false; } }); }); ]]> </script>
- relates to
-
ZK-2985 Pressing down key causes an empty-like listbox
-
- Closed
-
