-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Major
-
Affects Version/s: 7.0.6.1
-
Component/s: None
-
Security Level: Jean
-
None
-
ZK 7.0.7
-
None
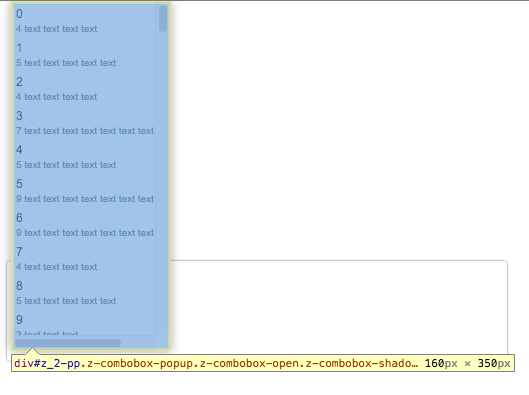
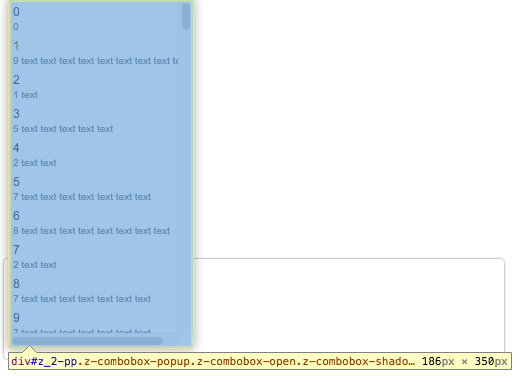
When a Combobox's data comes from its model, its drop-down popup's width cannot be determined before it's rendered. The model's data is dynamic, users cannot determine the length of data to set a Combobox's width.
Although a Combobox will slightly increase the drop-down's width after first open, the horizontal scrollbar still displays because the vertical scrolling bar takes some width after sliding down the pop-up.
1st open

2nd open

Example
<zscript><![CDATA[
void loadData() {
if (combobox.getItemCount() != 0) {
combobox.getItems().clear();
}
for (int i = 0; i < 100; i++) {
Comboitem item = new Comboitem();
item.setLabel("" + i);
int len = (int) (Math.random() * 10);
StringBuffer description = new StringBuffer();
description.append(len);
description.append(' ');
for (int j = 0; j < len; j++) {
description.append("text ");
}
item.setDescription(description.toString());
item.setHflex("min");
combobox.appendChild(item);
}
}
]]></zscript>
<combobox readonly="true" id="combobox" onOpen="loadData()" />
Expected result
No horizontal scrollbar appears.
Workaround
To extend the drop-down's width after opening.
zk.afterLoad('zul.inp', function() { var _xCbx = {}; zk.override(zul.inp.Combobox.prototype, _xCbx, { _afterSlideDown: function(n) { _xCbx._afterSlideDown.apply(this, arguments); if (zk(n).hasVScroll()) { var w = n.offsetWidth; n.style.width = jq.px(w + jq.scrollbarWidth()); console.log(w+'+'+jq.scrollbarWidth()); //n.style.width = jq.px(w + 50); } } }); });
