Steps to reproduce
- run index.zul with IE10 (http://zkfiddle.org/sample/10skd2k/16-Combobox-with-big-list#source-1)
index.zul<zk> <vbox apply="org.zkoss.bind.BindComposer" viewModel="@id('vm') @init('foo.ViewModel')"> <label value="In IE the combobox has a wrong behavior when we opened the list of options if you are inside a window in modal mode and the window dimensions are set in% and if the component is positioned at the end of the window with scroll" /> <button label="Open Window with dimensions setted in %" onClick="@command('openWindow1')" /> <button label="Open Window with dimensions setted in px" onClick="@command('openWindow2')" /> </vbox> </zk>
package foo; import org.zkoss.zk.ui.*; import org.zkoss.zk.ui.event.*; import org.zkoss.zk.ui.util.*; import org.zkoss.zk.ui.ext.*; import org.zkoss.zk.au.*; import org.zkoss.zk.au.out.*; import org.zkoss.zul.*; import org.zkoss.bind.annotation.*; import java.util.Arrays; import java.util.TimeZone; public class ViewModel { private ListModel<String> timeZones; public ListModel<String> getTimeZones(){ return new ListModelList<String>(Arrays.asList(TimeZone.getAvailableIDs())); } @Command public void openWindow1(){ Executions.createComponents("window1.zul", null, null); } @Command public void openWindow2(){ Executions.createComponents("window2.zul", null, null); } }
window1.zul
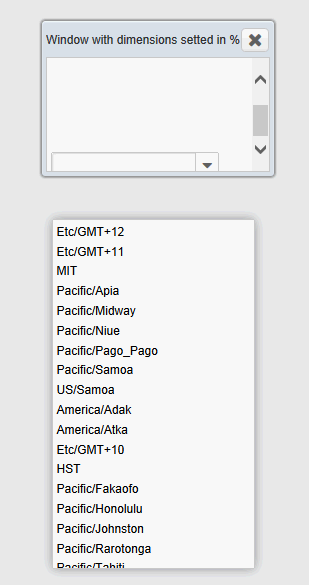
<zk> <window border="normal" mode="modal" height="20%" title="Window with dimensions setted in %" apply="org.zkoss.bind.BindComposer" viewModel="@id('vm') @init('foo.ViewModel')" contentStyle="overflow-y:scroll;" closable="true"> <vbox> <label value="Window with dimensions setted in %"/> <space /> <space /> <space /> <space /> <combobox model="@load(vm.timeZones)" /> </vbox> </window> </zk>
window2.zul
<zk> <window border="normal" mode="modal" height="155px" title="Window with dimensions setted in px" apply="org.zkoss.bind.BindComposer" viewModel="@id('vm') @init('pkg$.ViewModel')" contentStyle="overflow-y:scroll;" closable="true"> <vbox> <label value="Window with dimensions setted in px"/> <space /> <space /> <space /> <space /> <combobox model="@load(vm.timeZones)" /> </vbox> </window> </zk>
- open combobox
Actual result
dropdown list's position is wrong. Its CSS style top is wrong calculated.

Debug information
- If you set height with a fixed pixel e.g. height="155px" , the issue doesn't happen.
- When the combobox is near the Window's bottom border, its offsetHeight is incorrect. try with document.querySelector('.z-combobox-input').getBoundingClientRect()
Workaround
Increase the window's height
<window height="25%" ...>
- relates to
-
ZK-3664 A combobox popup in a Grid/Listbox produces extra height
-
- Closed
-
