-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Normal
-
Affects Version/s: 7.0.2
-
Component/s: None
-
Security Level: Jimmy
-
None
-
None
Steps to Reproduce
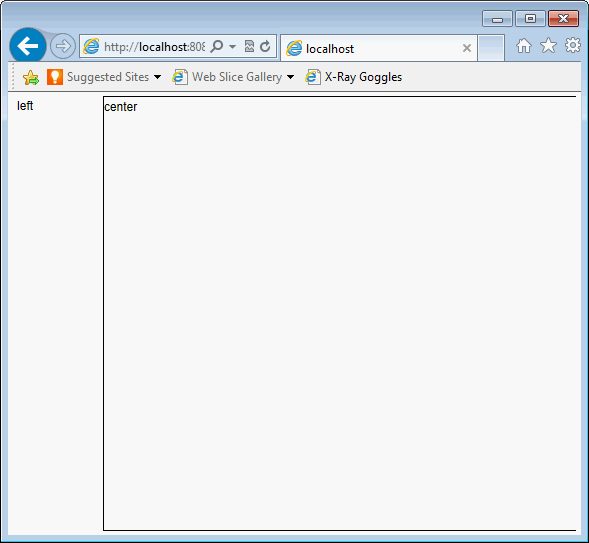
- run the zul below with IE 10
<zk> <window id="mainWin" width="100%" height="100%" sclass="page-bg" > <div width="100%" vflex="80"> <hbox hflex="1" vflex="1"> <!-- empty div for alignment --> <div hflex="15">left</div> <div id="contentDiv" hflex="70" vflex="1"> <div id="financialDetailsWin" vflex="1" > <panel id="contentPanel" height="100%" hflex="1"> <panelchildren style="overflow:auto;border:solid 1px black"> center </panelchildren> </panel> <!-- SPACE element here causes the problem; - - caused ZK 7 width-calculation on IE to explode the width to 1600+ pixels. --> <space/> </div> </div> <div hflex="15">right</div> </hbox> </div> </window> </zk>
Actual Result
You can see the width of the panel exceeds the browser's width.
Customer reports that this issue also occurs in IE9.

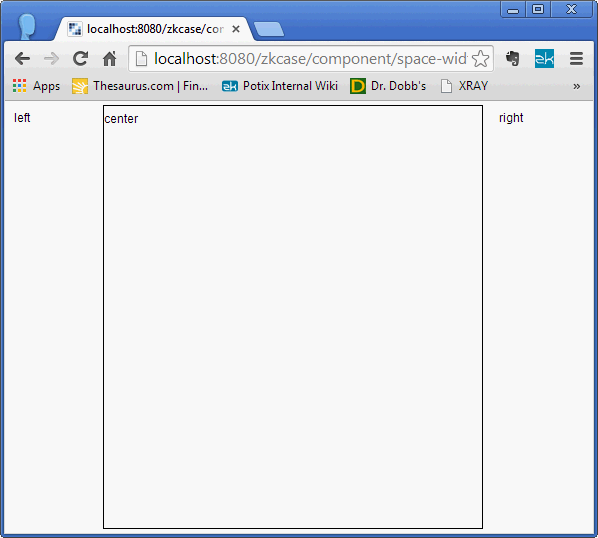
Expected Result

Workaround
Can be one of the following:
- remove panel's hflex="1"
- remove <space>
- replace panel's hflex="1" with width="100%"
- replace panel's parent with <vlayout>