-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Normal
-
Affects Version/s: 7.0.1
-
Component/s: None
-
Security Level: Jimmy
-
None
-
Environment:
7.0.2.FL.20140520 also has this issue.
-
None
Steps to Reproduce:
- run attached zul
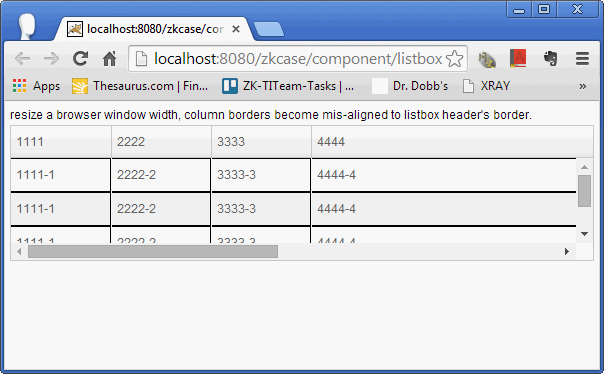
- resize a browser window width
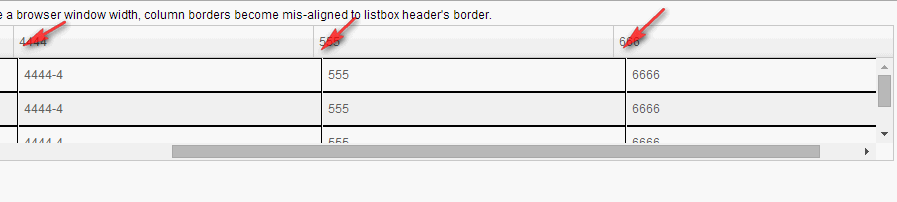
Actual:
Column borders become mis-aligned to listbox header's border:

(I turn listcell borders to black in order to expose the mis-alignment issue.)
Expected:
When the zul is just loaded, column borders alignment is correct. They should be still well-aligned after a browser resizes.

Workaround
- reload the page after resizing the browser.
- set hflex="min" on the listbox, then it won't resize itself upon a browser's width.