-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Normal
-
Affects Version/s: 7.0.1
-
Component/s: Components
-
Environment:
Chrome 34
-
None
Reproducing Steps:
1. run the zul below
<zk> <zscript> List rowData = Collections.nCopies(46, "row"); List data = Collections.nCopies(20, "column"); </zscript> <grid mold="paging" pageSize="5"> <frozen columns="1"/> <columns > <column label="first" width="400px"/> <column forEach="${data}" label="${each} ${forEachStatus.index + 1}" width="200px"/> </columns> <rows> <row forEach="${rowData}" > <cell> <label value="${each} ${forEachStatus.index + 1}"></label> </cell> <cell forEach="${data}" width="200px"> <label value="${each} ${forEachStatus.index + 1}"/> </cell> </row> </rows> </grid> </zk>
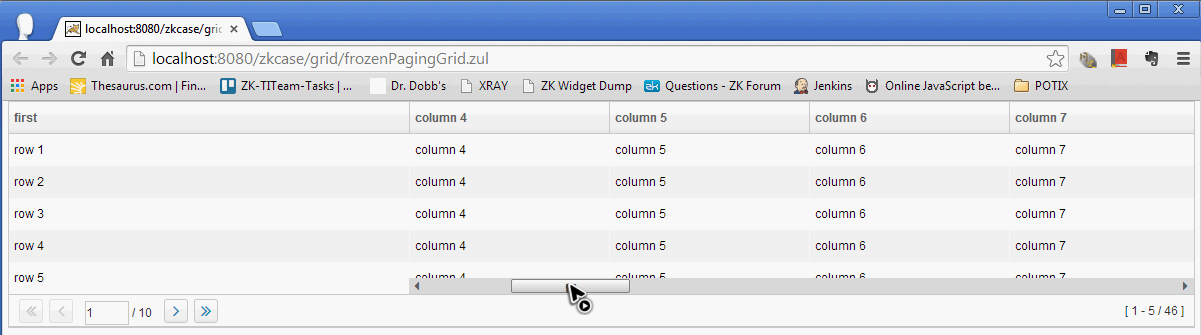
2. Scroll not frozen part horizontally and it works as expected.

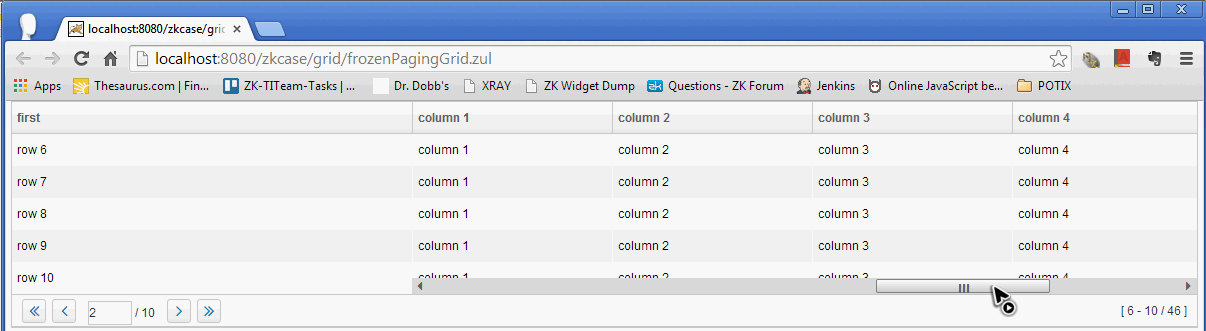
3. change to next page
4. Scroll not frozen part horizontally again
Actual:
We cannot scroll horizontally to the right to show more columns.
(please notice mouse pointer's position on the scrollbar on the image below)

Expected:
We can scroll the grid horizontally.
Extra Information:
I found if a grid that has a model has no such scrolling issue, e.g. <grid model="${$composer.months}"/>.