-
Type:
Bug
-
Resolution: Won't Fix
-
Priority:
Normal
-
None
-
Affects Version/s: 7.0.1
-
Component/s: Components
-
Environment:
Chrome
-
None
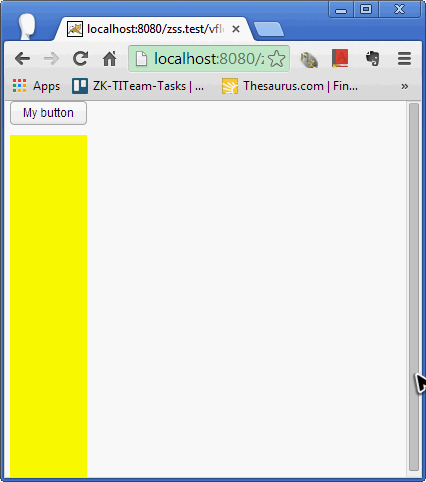
Reproducing Steps:
1. run the zul below:
<zk> <vbox vflex="1"> <button>My button</button> <div vflex="1" style="background: yellow" /> </vbox> </zk>
Expected:
No scroll bar appears, because we set vflex="1". The height of vbox should only fit exactly the same size as the height of a page.
Actual:
The height of vbox with vflex="1" exceeds a page's max height, so unexpected scroll bar appears on a browser.