-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Normal
-
Affects Version/s: 5.12.2
-
Component/s: None
-
None
-
None
Steps to Reproduce
<spreadsheet id="ss" width="100%" vflex="1"
showContextMenu="true" showSheetbar="true" showToolbar="true" showFormulabar="true"
showSheetTabContextMenu="true" src="${empty param.file?'/WEB-INF/books/blank.xlsx':param.file}"
ignoreAutoHeight="true"
/>
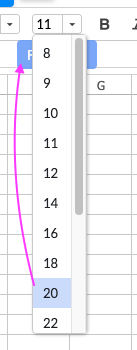
- open a font size drop down
- move out the mouse from the toolbar button
- hover on the dropdown menu, not on the font size button
Current Result

the tooltip appears
Expected Result
the tooltip doesn't appear. it should only appear when a mouse hovers over the toolbar button
Root cause
in zss.KToolbarCombobox,
if (_tooltip) { let jqContent = jq(self.content); jqContent.on('mouseover', function (evt) { jqContent.tooltip('show'); jqContent.tooltip('update');
self.content contains both .k-toolbar-btn-dropdown and dropdown-menu.