-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Normal
-
Affects Version/s: 8.5.1.2
-
Component/s: None
-
Security Level: Jimmy
-
None
-
None
Steps to Reproduce
1. run the code
2. click "append" button to add one more column
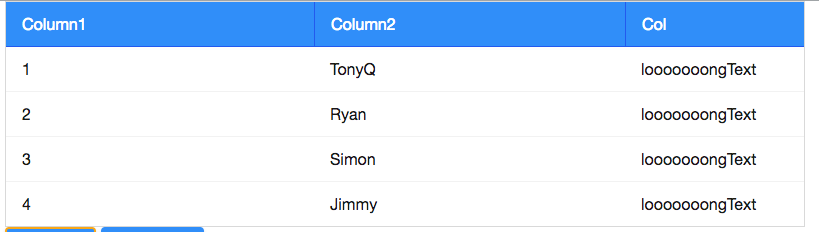
Current Result
grid doesn't render the new column width well

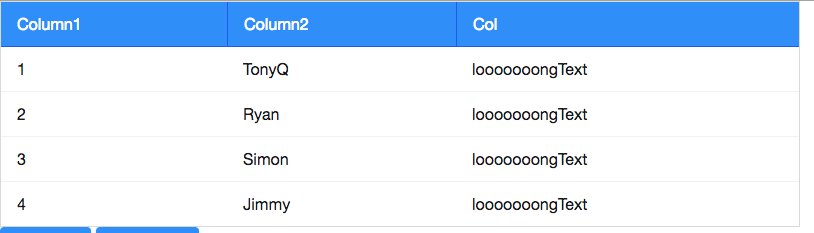
Expected Result
if you click "invalidate" button, grid re-render column width in an expected size:

Debug Information
Workaround
zk.afterLoad('zul.grid', function () {
var xColumn = {};
zk.override(zul.grid.Column.prototype, xColumn, {
afterParentChanged_: function () {
xColumn.afterParentChanged_.apply(this, arguments);
zWatch.listen({
onCommandReady: this
});
},
onCommandReady: function () {
this.clearCachedSize_();
zUtl.fireSized(this);
zWatch.unlisten({
onCommandReady: this
});
}
});
});
- relates to
-
ZK-4004 Invisible columns affect mesh column span width count with flex
-
- Closed
-
