-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Normal
-
Affects Version/s: 8.5.0
-
Component/s: None
-
Security Level: Jimmy
-
None
-
ZK 8.5.2 S2
-
None
Problem description
vertical toolbar generates different markup:
- initially, items are separated by <br> tags
- if items are added dynamically, no <br> are used
Shouldn't style be defined by CSS instead via <br>? Because of these "random" <br> tags, its hard to use proper CSS, e.g.
.z-toolbar-vertical .z-separator:first-child {
display:none;
}
steps to reproduce
1. run the code below
<button label="add" onClick="add()"/> <toolbar id="bar" orient="vertical"> <toolbarbutton label="b1"/> <toolbarbutton label="b2"/> </toolbar> <zscript><![CDATA[ public void add(){ Toolbarbutton b = new Toolbarbutton("new"); bar.appendChild(b); } ]]></zscript>
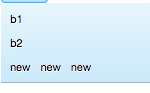
2. click the button twice or more
Current Result
ZK doesn't render newly-added toolbar buttons vertically.

Debug information
Following js codesnippet does cause the issue:
// ZK-1706: the width of empty space does not always equal 3px in ie9, ie10 var space = 'vertical' != this.getOrient() ? (zk.ie9 ? '<span></span>' : '') : '<br/>';
