-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Normal
-
Affects Version/s: 8.0.1
-
Component/s: None
-
Security Level: Jimmy
-
None
-
None
steps to reproduce
- load the zul below
<zk> <div style="border:solid 1px" hflex="min"> <label value="some longer content" /> </div> <div style="border:solid 1px; margin:15px" hflex="min"> <label value="some longer content" /> </div> <groupbox title="parent groupbox" closable="false" hflex="min"> <label value="some longer content" /> </groupbox> <groupbox title="parent groupbox" closable="false" style="margin:15px" hflex="min"> <label value="some longer content" /> </groupbox> </zk>
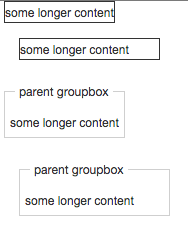
result

the 2nd Div's width increases 30px for it has 15px margin. The same thing happens on the 2nd Groupbox.
expected
Both Divs have the same width. Because margin is the space added outside the border, it should not affect the width.
debug info
- this issue doesn't happen in 8.0.0
